Headline H1, barva: Text, písmo Accent
Business Touch Web Style Guide
(jinak tohle je nadpis H2)
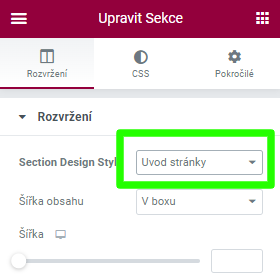
Tady může být poměrně dost textu (je bez formátování), případně se dá využít občas tučné písmo. Celá sekce musí být formátována Design Stylem Úvod stránky (viz vpravo) Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In dapibus augue non sapien. Aliquam erat volutpat. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.
Seznamy a výpisy

Tohle je náš vlastní widget
Všude, kde chceme ukázat několik produktů, různé služby a podobně, tak se používá tenhle widget
kromě toho umí i třeba seznam:
Povinné je záhlaví

a samozřejmě taky nadpis (lze i odkaz)
Jinak můžeme vypnout předěl a všechno pod tím dát pryč a pak je to trochu oholené, ale stejně funkční. Hlavně chceme udržet jeden design těhle prvků kde to jde.

Image Box je jen na benefity
Když nejde o služby, ale jen o vypsání přínosů nějaké služby nebo řešení, tak na to máme stylovaný Image Box ve stylu "Sloupek s ikonkou"

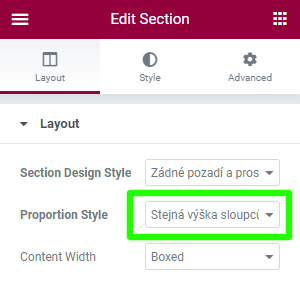
Dlouhý sloupec

Sloupce mohou mít povinně stejnou výšku...
Všude, kde chceme ukázat několik produktů, různé služby a podobně, tak se používá tenhle widget
kromě toho umí i třeba seznam:
Krátký sloupec

... i když je jeden kratší a druhý delší
To jen aby to vypadalo hezky. Nastavuje se to přímo v parametrech celé sekce.
Běžné vzhledy sekcí (H2)
nebo H3 – podle hierarchie obsahu
 Na sekce máme připravené styly s mezerami nad a pod sekcí a s nastaveným pozadím. Nikdy, ale opravdu fakt vůbec nikdy by se nemělo používat ruční nastavení sekčních paddingů a marginů nebo nějaké smradlavé spacery. Pokud je potřeba udělat ještě nějaký styl sekce, tak ho vytvoříme.
Na sekce máme připravené styly s mezerami nad a pod sekcí a s nastaveným pozadím. Nikdy, ale opravdu fakt vůbec nikdy by se nemělo používat ruční nastavení sekčních paddingů a marginů nebo nějaké smradlavé spacery. Pokud je potřeba udělat ještě nějaký styl sekce, tak ho vytvoříme.
Styly sekcí lze aplikovat i na vnitřní sekce, ovšem tam s citem pracovat se styly s “a prostor”, radši jen pozadí.
“Žádné pozadí” je to, že to nepřekrývá původně většinou světle šedé pozadí stránky.
Mezititulek H3 – uvnitř Textového editoru
A tohle je obsah přímo v textovém editoru. Pokud k tomu není nějaký zvláštní důvod, neděláme Headlinu samostatně, ale prostě dáváme H2 a H3 přímo do obsahu bloku s textem.
Výpisy položek v loopu (Posts)
Přes Elementor Custom Skin máme nastylované položky v loopech, které vypisujeme přes Posts widget. Lze takhle vypsat skoro všechno, co máme.
Testimonialy zákazníků (reference)

Aleš Babinský

Robert Šatník
Vizitky členů našeho týmu

Tomáš Bučina

Jana Hlisnikovská
Loga klientů
Výpis položek
Seznam s ikonami, ale má vlastní styl s ikonami na začátku, aby to bylo pěkně formátované. Velikost ikonky 20px, žádné další nastavení velikosti.
- Zajistíme fázi nástupu a adaptace nového zaměstnance zaměřenou na jeho rychlé začlenění do firmy, týmu i pracovního procesu.
- Poskytneme vám odborné poradenství, jak s novými členy týmu dále pracovat, jak je vést a motivovat.

Často kladené dotazy a podobné méně podstatné seznamy jsou přes Akordeon
Napište nám, s čím potřebujete pomoci, nebo zavolejte na telefon 725 279 669.
Jeden náborový cyklus trvá zhruba měsíc
a půl.
V takovém případě sami oslovíme potenciální zájemce z pracovního portálu, na kterém uchazeči zveřejňují své poptávky po zaměstnání.
Na základě zkušeností víme, že to není nutné. Vybereme ten s největším dosahem a řada dalších pak inzerát postupně sama převezme.
Ano, pokud si to budete přát.
Formulář je připravený v CF 7
Případové studie
Vkládají se přes Shortcode ze seznamu v AE Templates. Přímo v nich je vidět shortcode, který se použije. Lze dávat i do tabů, úplně stejným způsobem, pak je možné mít víc případovek v jednom bloku.
Ale tohle ještě předěláme, případovky budou mít svoje samostatné post typy, kde se budou přímo v Elementoru editovat. To proto, abychom z nich mohli udělat dotazem a výpisem tohohle post tpu nějakou galerii všech případovek.
Příběh z praxe
UNIS-N: Z běžného nábytkáře v jasně vyprofilovanou Sedlčanskou nábytkovou továrnu
Významný středočeský výrobce nábytku s historií od roku 1998 zaměstnávající téměř 30 zaměstnanců. Vlastní distribuční síť, e-shop a řada obchodních aktivit typu B2B.
Situace před naším vstupem
Jako řada jiných výrobců byl UNIS-N pro své zákazníky sice specializovanou, ale nepříliš dobře čitelnou firmou. V katalogu měl stovky produktů, z nichž řada se prodávala velmi málo. Různé styly nábytku, kusy, které historicky přibývaly do portfolia bez větší koncepce. A také letité katalogy, jež už dávno ztratily relevanci a aktuálnost.
Naše řešení a postup
Ze všeho nejdůležitější bylo udělat pořádek v produktech – v rámci nové produktové strategie jsme je tedy pomohli ohodnotit z hlediska tržního potenciálu, některé sloučili, a tím jsme zúžili produktovou nabídku.
Tato změna nám zároveň umožnila s klientem vyjasnit, kde je jejich hlavní pozice – v rustikálním, lehce zdobeném nábytku v tzv. selském stylu.
Přistoupili jsme ke komplexnímu rebrandingu, jehož součástí byl návrh nových log nejen firmy samotné, ale také její komerční divize, a konečně i produktoví řady, která dostala název RUSTICO.
Pro RUSTICO jsme také od A do Z připravili komplexní katalog s řadou nově koncipovaných vizualizací. To byl proti původním fotografiím obrovský posun kupředu.
Výsledek a přínos pro klienta
Nejpodstatnějším přínosem je nová produktová strategie – s užším portfoliem, jasně profilovaným a dobře popsaným a komunikovaným v krásném katalogu RUSTICO. Nová loga pak pomáhají firmě nejen při prodeji koncovým zákazníkům, ale také obchodním partnerům. A co víc, celá změna je také obrovsky cenným vkladem pro plánovanou expanzi firmy na německý, rakouský a další zahraniční trhy.
Tabs

Tabs pro informační obsah
Title píšeme ve tvaru:<img src=”https://new.businesstouch.cz/wp-content/uploads/2022/05/091-starred.svg” width=”22″> TITULEK , kde URL nahradíme konkrétní adresou na danou ikonu. Element je nastaven na celkem 4 záložky.Obsah do tabs vkládáme nejčastěji přes shortcode, který vytvoříme v AE Templates.

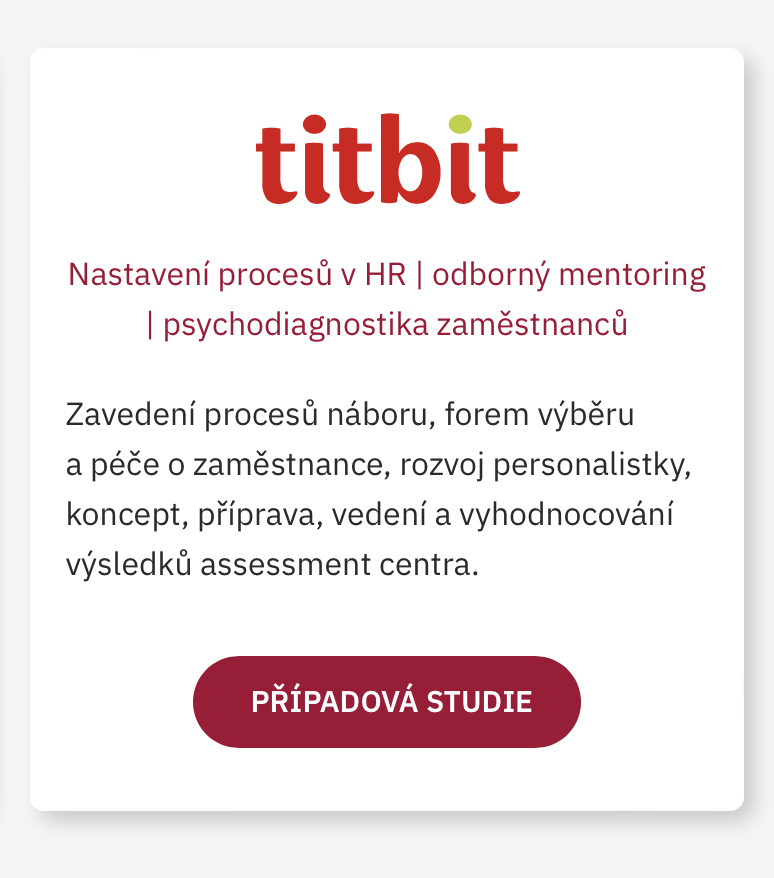
Tabs pro případové studie
Z běžného nábytkáře továrnou
Z běžného nábytkáře továrnou
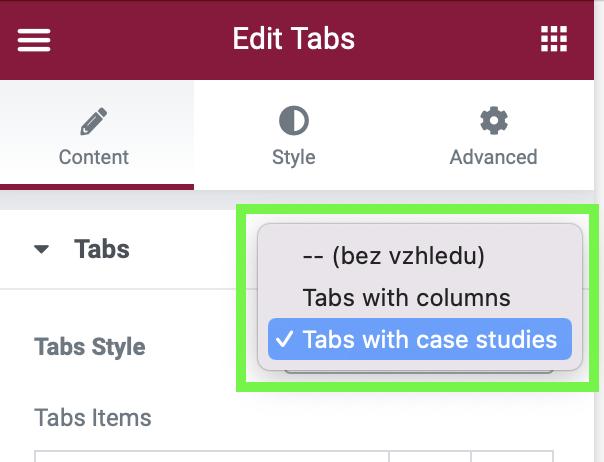
Title píšeme ve tvaru:<img src=”URL ikony”width=”100″ height=””> <br> Titulek, kde URL nahradíme konkrétní adresou na danou ikonu. Element je nastaven na celkem 3 záložky. Obsah do tabs tvoří případové studie, které jsou vytvořeny, nebo si vytvoříme v “Case Studies”. Poté vložíme přes shortcode, kde ID v shortcodu nahradíme ID postu té konkrétní případové studie.

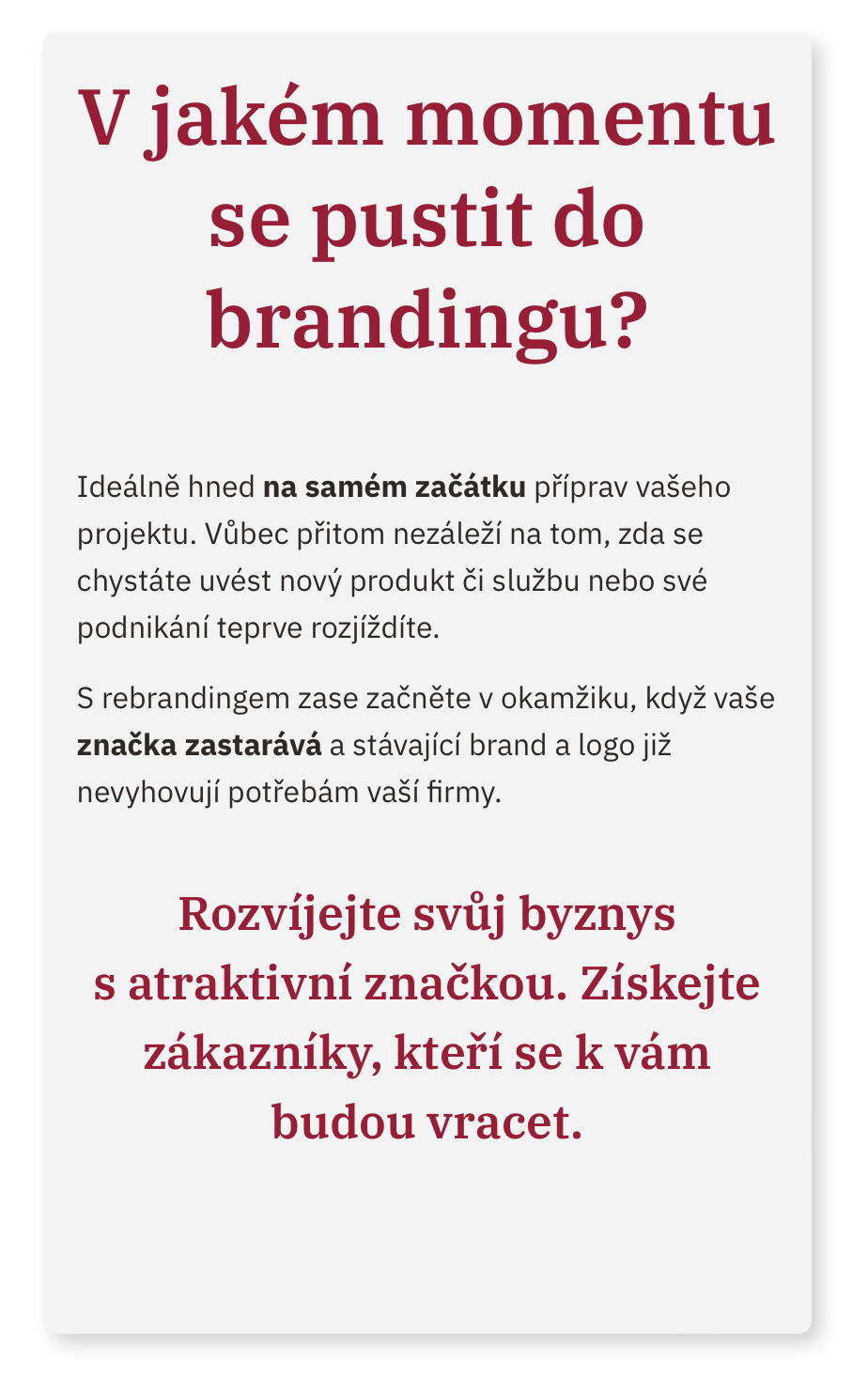
Sloupec s šedým pozadím a stínem

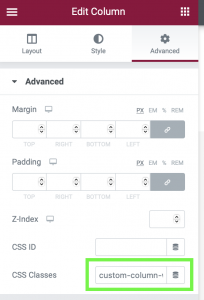
Pokud chcete požít sloupek s šedým podkladem a stínováním, do nastavení sloupce vložte CSS třídu custom-column a vše se už dostyluje.
Titulek
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.- Libovolný text
Add Your Heading Text Here

Sloupec s bílým pozadím a stínem

Pokud chcete požít sloupek s bílým podkladem a stínováním, do nastavení sloupce vložte CSS třídu custom-column-white a vše se už dostyluje. Pro nastavení barvy textového elementu se použije stylování v HTML např.<span style=”color: #a50034;”>TEXT…</span>

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Flip-box
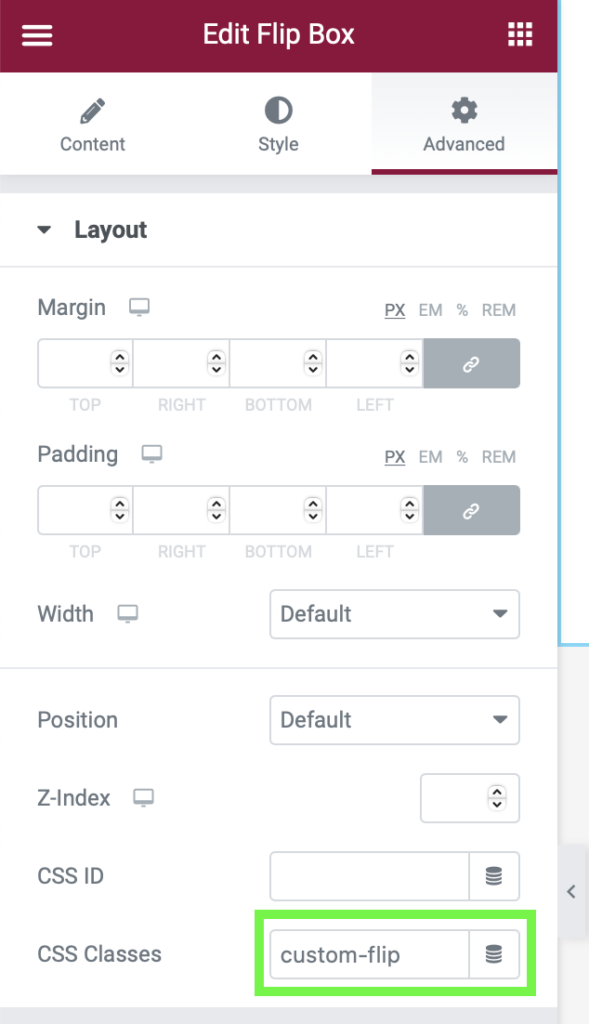
Flip box je definován CSS třídou custom-flip, do nastavení elementu flip-box vložte třídu custom-flip a vše se již dostyluje.
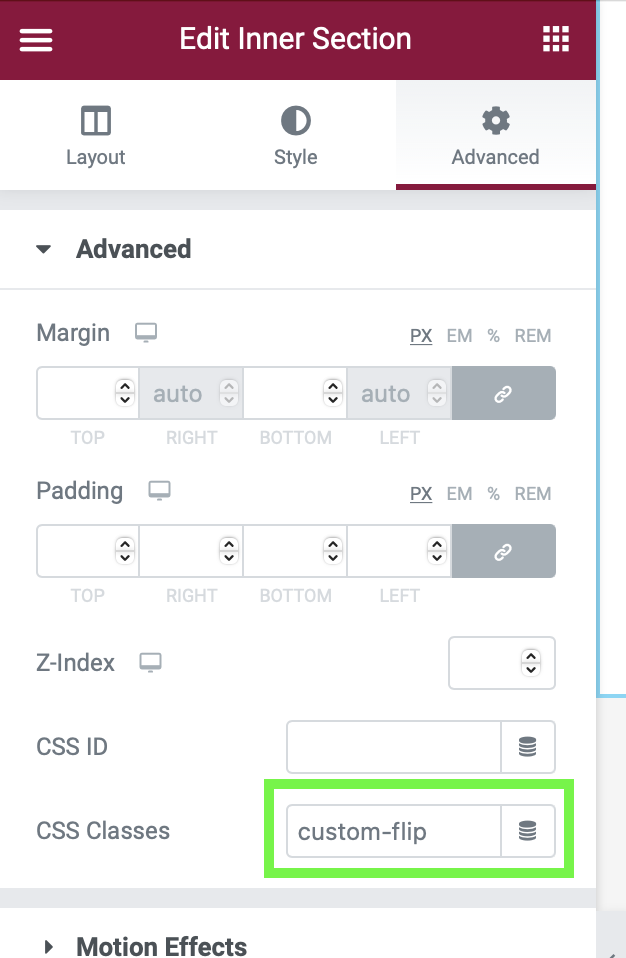
!POZOR: Pokud se bude tvořit více flip-boxů v řádku, ne jen jeden, je třeba třídu custom-flip vložit již do nastavení inner section, jelikož ta třída upraví mezeru mezi jednotlivými flip-boxy, což je třeba kvůli responzivitě na tabletu. (a celkově je to hezčí)